Terima kasih artikelnya simpel namun informatif, salam kenal dari saya blogger newbe. Ini adalah komentar saya pada sebuah blog.
Sebelum lanjut pada pokok pembahasan cara Membuat Blog Anti Copas Menggunakan CSS, perlu saya ceritakan, kenapa saya ikut membuat judul artikel yang sama dengan blog yang saya komentari tanpa bermaksud untuk copas.
Perlu anda ketahui tulisan terima kasih di atas adalah komentar dari saya terhadap blog lain pada sebuah artikel yang berjudul "Membuat Blog Anti Copas Menggunakan CSS" dengan maksud untuk menambah backlink pada blog. Pada saat itu saya mencari cara melindungi blog dari copy paste di google dengan mengetikkan kata kunci anti copas blog.
Saya pun menemukan artikel yang berjudul "Membuat Blog Anti Copas Menggunakan CSS" Setelah selesai membaca artikel pada blog tersebut, saya menyimpulkan bahwa artikel yang memuat tentang anti copy paste pada blog tersebut sangat informatif, simpel dan mudah untuk dipraktekkan pada blogger.
Akhirnya saya berkomentar pada blog dengan menggunakan Name/Url dengan maksud untuk meninggalkan jejak link sebagai langkah awal saya dalam melakukan blogwalking.
Kolom name diisi dengan : nama, kolom url saya isi dengan : url artikel (http://aplikasi-pcandroid.blogspot.com/....html)
Mungkin disini anda yang sebagai blogger sedang membaca artikel ini akan mentertawakan saya, betapa bodohnya, membuat komentar saja tidak bisa, itulah kesalahan saya tidak memperhatikan dan tidak teliti dalam melakukan publish komentar.
Begini ceritanya, kenapa judul blog "Membuat Blog Anti Copas Menggunakan CSS" pada blog lain yang saya komentari tersebut bisa menjadi postingan pada blog saya :
- Saya memberi komentar pada blog dengan menggunakan Name/Url
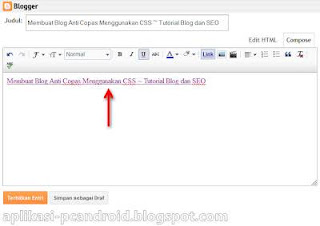
- Saya mengisi kolom komentar, seperti gambar di bawah ini tampilannya, saya tidak melihat tulisan publish dan preview, kemudian mengklik "create link"
 |
| Membuat Blog Anti Copas Menggunakan CSS |
- Komentar mengarah ke blogger
 |
| Membuat Blog Anti Copas Menggunakan CSS |
- Tanpa memperhatikan lebih lanjut, saya langsung mengisi kolom komenntar, tampilannya seperti gambar di bawah, kemudian mengklik "terbitkan entri"
 |
| Membuat Blog Anti Copas Menggunakan CSS |
- Komentar saya langsung jadi postingan pada blog
Membuat Blog Anti Copas Menggunakan CSS
Cara mengetahui kesalahan perayapan oleh google, saya mencarinya di google webmastertool dengan melakukan login terlebih dahulu pada google webmastertool, kemudian klik kesalahan perayapan.
Terkait dengan judul postingan membuat blog anti copas menggunakan css, silakan gunakan kode css anti copas di bawah ini
.post-body {Tempatkan kode css anti copas tersebut di atas kode ]]>
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
}
Jadinya seperti ini
.post-body {Kemudian simpan template.
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
}
]]>
Cara cepat menempatkan kode css anti copas pada template blogger
- Login di blogger.com
- Pada tampilan blogger klik "Edit HTML"
- Pada template klik "Lanjutkan"
- Pada keyboard tekan ctrl+F, masukkan kode ]]> kemudian tekan enter
- Tempatkan kode css anti copas di atas ]]>, simpan template
Sumber kode css : http://hzndi.blogspot.co.id/2012/07/membuat-blog-anti-copas-menggunakan-css.html







Makasih om... artikelnya sangat bermanfaat, ijin untuk share artikel ini. Sekalian info barangkali bisa menambah informasi tentang script anti copas blogger ini, artikelnya bisa dilihat disini :
BalasHapushttps://www.codeflare.net/2020/11/kode-lengkap-anti-copy-paste-copas.html
Semoga bisa memberikan manfaat juga, terimakasih.